One of the common questions I hear from photographers is regarding a way to link Lightroom to a photography portfolio website. It usually comes from photographers who don’t like the design options in the LR Web module. The perfect solution doesn’t exist, perhaps the closest (until recently) is Koken, a free plugin that I wrote about some time ago that uses Lightroom’s Publish Collections to update your online portfolio.
But, the good news is that Adobe has just made creating a portfolio website a whole lot easier with its latest update to Adobe Portfolio.

What is Adobe Portfolio?
Adobe Portfolio is exactly what it sounds like – an online gallery of photos. The benefit of using Adobe Portfolio is that it’s very easy (no web design or coding skills required). It also integrates with your Lightroom Collections (this is the update I just referenced).
That means all you have to do is set up some Collections containing the photos you want to include in your gallery and synchronize them with Adobe Portfolio. Then it’s just a matter of choosing a layout, tweaking the design, and making the website live. You can do all of this in less than 15 minutes.
The only caveat is that you need to be an Adobe Creative Cloud Photography Plan subscriber. Just like Lightroom mobile and Lightroom web, it isn’t available to photographers who use a standalone (purchased) version of Lightroom.
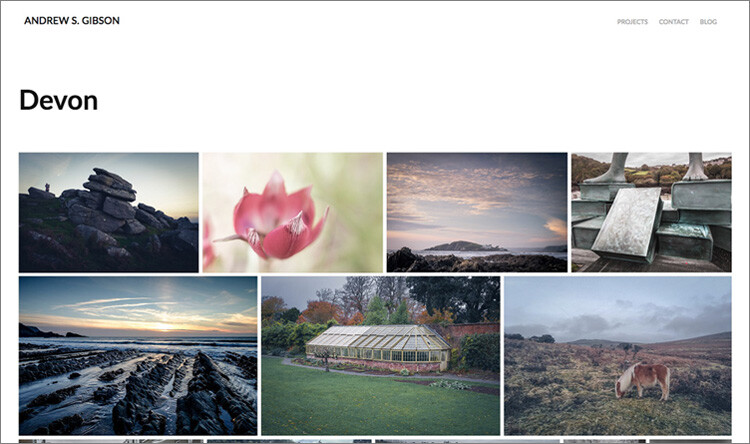
Curious? You can check out a portfolio website I created for myself using Adobe Portfolio here to see what it’s capable of.

Step-by-Step Guide to Adobe Portfolio
The first step – and probably the hardest – is to decide what photos you want to include in your portfolio. Once you’ve made your mind up about that, the rest is easy.
- Create a Collection Set in the Library module called Portfolio.
- Create several Collections inside this Collection Set, one for each gallery you want to include on your portfolio website.
- Add photos to the Collections.
- Arrange the photos in the order in which they are to be displayed online.
- Synchronize the photos in the Collections by ticking the boxes to the left of the Collection name (marked below).
My portfolio website (link above) has four galleries; Black & White, Portraits, Spain, and Devon. Each gallery corresponds to a Collection in Lightroom with the same name (seen below).

Register
Go to www.myportfolio.com and sign in with your Adobe ID. If you haven’t created a portfolio yet click the button that says Get Started Free. Otherwise, click the button that says Edit Your Portfolio.

Choose a design for your gallery
Now it’s time to choose a layout. Start by clicking the Switch layouts icon (marked below).

Adobe Portfolio gives you eight layouts from which to choose. All the layouts are fully mobile responsive, which means they work and look professional on mobile phones and tablets as well as desktop computers. Decide which one you want to use and click the Use this layout button.

It may be difficult to visualize which one works best when populated with your photos. Don’t worry about that at this stage – you can change the layout afterward if you want to.
Settings
Next, click the Edit your settings icon (marked below).

Go to Site Options and click the Lightbox for Images tab. Tick the “Enable lightbox for images on my pages” box and click Done (see below). This is important as it lets people view the photos on your portfolio website. If you don’t tick it all they will be able to see are thumbnails.

Add images to your gallery
Click the Manage content icon (marked below).

Go to the Integrations tab and Click the Add Collections button. The website opens a window that displays all your synchronized Lightroom Collections. Pick the ones you want to include in your portfolio and click the Import Selected button (see button below lower-right).

Go to Adobe Portfolio, click on the Manage content icon again and go to the Website Pages tab. Make sure the switch is set to the On position for each Collection you want to display on your portfolio website.

Choose cover photos
Now it’s time to tidy up the gallery cover photos. You’ll need to do this once for each gallery. Start by clicking the pencil icon next to the gallery cover photo (see below).

Pick Edit Cover Image from the menu to edit the cover photo. At the moment this feature is a little limited – the website automatically picks the photo that appears on the cover and it’s not easy to change it.
The only way currently is to click Upload a new image and upload a photo you’ve exported from Lightroom – there’s no way to select another photo from the Collection. But you can zoom the photo and adjust the crop. Click Done when you’re finished and repeat for the other gallery cover photos.

Setup the domain name
Click the Edit your settings icon again and click Domain Name. You can select a URL for your portfolio in the form yourname.portfolio.com. This is the easiest option. Alternatively, if you have a domain or a subdomain you can follow the instructions to use that.

Preview your portfolio gallery
Click the gray Preview button to see a preview of your portfolio website. Happy with what you see? Click Update Live Site to publish your portfolio to your chosen URL. Congratulations – your brand new portfolio website is now live!

Customizing the design
So far I’ve shown you how to get your portfolio website online as quickly as possible. The hardest part, as I said, is deciding which photos to include in your gallery. That can take hours, days, or even weeks. But, once the decision is made, you can get your portfolio online in under 15 minutes. It really is that quick.
If you’re happy with the default settings of your layout you can stop there, your job is done. But it’s worth spending some time looking at both the page and global settings. You can customize things such as fonts, colors and the number of columns on your front page. There is an option to add pages (for instance an About page) and links to other websites. You have a lot of options and it’s worth exploring them to see how you can individualize your portfolio website.
You can even change the layout by clicking on the Switch layouts icon. Adobe portfolio remembers your customizations, which gives you peace of mind as it means you won’t lose your customizations when you switch from one layout to another.
When you are finished, remember to click the green Update Live Site button. None of your customizations are published until you click that button.
How to update the photos
Portfolios are fluid and as time goes by you will add and remove photos from the Collections you created. You may also add more Collections as your photo collection grows. There are two steps to updating your portfolio website.
1. Update your Lightroom Collections and make sure Lightroom has had time to synchronize the changes.
2. Go to Adobe Portfolio, click on the Manage content icon and go to the Website Pages tab. Click on the Cog icon next to the Collection that you want to update and select Reset from Lightroom to update your portfolio gallery.

3. Finish by clicking the green Update Live Site button to publish the updates to your portfolio website.
Next steps
With the recent update that lets you integrate Lightroom Collections, Adobe Portfolio has become the easiest way to create a portfolio website using Lightroom Collections. The only downside, as mentioned earlier, is that you need to be a Creative Photography Plan subscriber to use this feature.
If you are not, then look at Koken as an alternative. Don’t dismiss the Web module out of hand either, it has some very useful features and doesn’t require a CC subscription to use.
You can learn more about all aspects of Lightroom with my bestselling Mastering Lightroom ebooks.
The post How to Create a Beautiful Online Gallery with Lightroom Classic CC and Adobe Portfolio in 15 Minutes by Andrew S. Gibson appeared first on Digital Photography School.